-
16 Jan
RubyMotion Success Story: Freckle
Thomas Fuchs began his programming career with a 4MHz behemoth, and is now the proud owner of Slash7, a bootstrapped company that he started with his wife Amy Hoy.
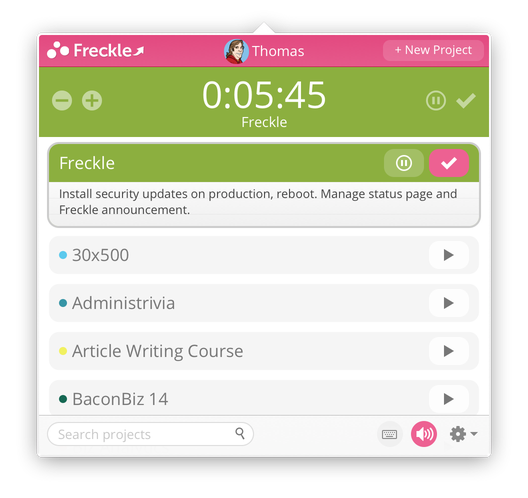
They built Freckle, a friendly online time tracking system, and decided to go with RubyMotion to build an OS X app for it.
Can you tell us a little about your company, Slash7?
We’re a proudly bootstrapped mom & pop company (my wife Amy Hoy and I own and run the company). We founded Slash7 in 2008 (the same year we got married, and my wife moved internationally!), and financed our build-a-product endeavors by doing high-end consulting for lots of companies you probably have heard of (among them Nokia, Ford, Pepsi, just to name few).
After 2 or 3 years or so of bootstrapping, and then moving internationally again (this time to Philadelphia), we finally could live off the profits from our main product, Freckle. Amy is doing the high-level feature planning, design and marketing of Freckle. I’m mostly down in the trenches and do most programming, lots of details design and I keep the servers running. I also dabble in marketing. We have 3 employees now, so it’s like a real company or something.
My wife also runs a business course for people like us who want to run product-based, sustainable businesses (30x500.com), and we have a yearly conference on this (baconbiz.com).
Tell us about Freckle
Freckle is a web-based SaaS for time tracking and invoicing. We built it based on the pain we experienced as consultants using time tracking software (ugly, clunky, lots of configuration, can’t track unbillable work, etc.) and wanted something that’s friendly, requires zero upfront configuration, is forgiving and fast and stays out of your way when you don’t need it. We’re definitely not passionate about time tracking (if anyone tells you they are, they are lying). We’re passionate about making our customers more awesome, by giving them a tool that helps them make more money and live better lives.
Over the years it became clear that we needed to augment it with native apps, for both iOS (most of our customers have iPhones) and Macs (about 60% of our customers are on Macs!).
Freckle is a Rails app, and I’ve been a Rails user since before 1.0 was released (I also was a member of the Rails core team for quite a while back in the day). My open source library script.aculo.us, together with Sam Stephenson’s Prototype.js formed the backbone of early Ajax/Effects support on Rails.
And the OS X version?
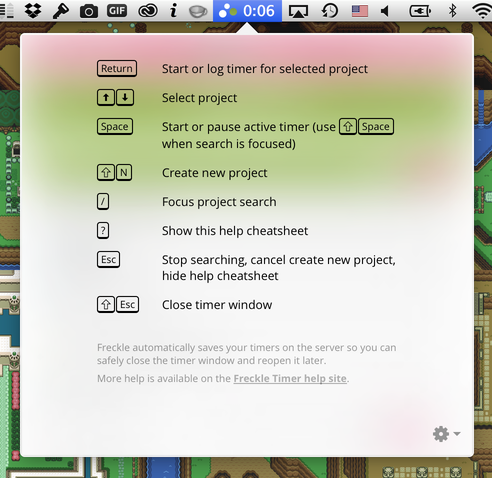
Back to the present, when RubyMotion was released with support to create Mac OS X apps I knew that it would be the right to develop a Menubar Mac App for Freckle, which is something we wanted for a while but never got around to do it. I never could get myself to get into Objective C, and I don’t like working in an IDE either. Long story short, after just a few weeks and maybe 100 hours or so of work, we know have our app in the App Store and our users are loving it and giving it rave reviews. :)
Were there any surprises going with the hybrid native-app / web UI approach?
No biggies, just a few curious decisions in the design of Appkit’s APIs. The most annoying problem is the lack of proper APIs for NSStatusItems on multiple screens. As you might know, Mavericks added support to show the menubar on all attached screens, but they didn’t bother with adding APIs to enable menu items manually—it all magically works but only if the user actually uses the mouse and clicks on the item (Appkit figures out the screen and clones your status item’s window somehow). Because we provide a global keyboard shortcut (something only possible with the old Carbon APIs!), I spent quite some time figuring out how to properly show our app on the right screen, return to the current app when closing it, etc. That actually took up most of the development time.
I also was honestly surprised how buggy the WebView class is, especially with hardware-acellerated compositing. There’s a lot of issues with this especially on Mountain Lion, whereas Mavericks works pretty great. I can see why Yosemite will bring a completely new unified class to use WebKit in applications. This is great news for companies like us who primarily have a web-based app and want to ship great native apps to compliment it.
What is your development cycle when you work on the RubyMotion app?
I use SublimeText 3, the Terminal, and Dash, there’s not much more to it. :) We did have a beta test phase where we used HockeyApp, which worked great. The combination of RubyMotion and AppKit is very stable, we barely had any crashes that we had to debug. One interesting crash is happening on Yosemite, I’m still investigating that… joy! ;) I keep several older Macs around as we support 10.7 and up.
How did you find resources to help you build your first Mac app?
A lot of the online resources for Objective-C programming, especially fixing issues with API bugs and omissions are unfortunately pretty crappy (for example on StackOverflow). More Mac and iOS programmers should blog! It’s easy to translate Objective-C example code to RubyMotion (usually shedding 80% of superfluous code in the process) and to adapt code examples from Apple. Apple’s docs are pretty great and normally API calls map to RubyMotion in a straight-forward fashion.
So, please blog more, people! I plan to do a write up of the internals and structure of our menubar app once I get a chance!
Are there any tools or abilities that you would like to see added to RubyMotion
I’d love to see some code analysis tools that warn me about API incompatibilities and things that could be problematic in the App Store. I wouldn’t say no to CodeClimate support!
If you build another app, will you write it in Obj-C, RubyMotion, or Swift, and what influences that decision?
While I like the direction Apple is taking with Swift, it’s not a real replacement for Ruby, which I love. We’re actually working on another application using RubyMotion, a 2.0 of our iPhone app (the current one is just a Cordova wrapper around our mobile website, which works but could be so much better). We’re going a full-hybrid approach, with native navigation but web content, similar to the Basecamp app. I hope to launch that some time this summer!