-
10 Feb
RubyMotion Success Story: Jimdo
Jimdo is a web site creation and hosting service based in Hamburg, Germany since 2007. Their motto is Pages to the People! and since last year they provide an iOS app for iPhone and iPad that integrates with their service.
The app was recognized as Best of 2013 by Apple and is fully developed with RubyMotion! We sat down with Christoffer Tews, one of the folks at Jimdo responsible for the app.
Can you tell us a bit about you?
My name is Christoffer Tews. I started at Jimdo ~2 years ago with a student job during my Master of Science in eCommerce . I wanted to do something in the mobile development because my bachelor thesis had been about implementing an iOS shopping app with Appcelerator Titanium and the whole mobile development is just exciting.
So I came to Jimdo and started to work as a student on the very first day on the iOS app of Jimdo with Mark Frawley (Developer) and Jan Schlie (Designer). The team grows up to 10 people later. While doing my masters thesis (building a usability framework for iOS) I decided to join Jimdo as a full time employee, because I loved the product especially the iOS app and the dev team around it. And I still freaking love it! ;)
What is Jimdo the company?
Jimdo is the easiest way to create a website. With a simple, intuitive interface, Jimdo enables anyone to create a unique website with a blog and online store. Our motto—Pages to the People!—sums up our mission: Put the power of website creation into everyone’s hands. Whether you want to start a business, promote your music, or simply share photos with your friends and family, you can create your home on the web with Jimdo.
Since it was founded in Hamburg in 2007 by young entrepreneurs Christian Springub, Fridtjof Detzner, and Matthias Henze, Jimdo has grown tremendously. We’ve helped people build more than 10 million websites and Jimdo is now available in 12 languages. Our team of 170 people come from 15 different countries and work in 4 offices worldwide.
If you want to know how much fun it is to work at Jimdo just look at this page.

What did you make with RubyMotion?
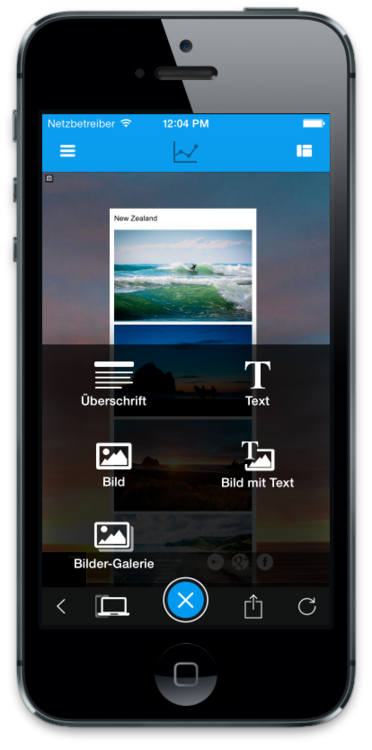
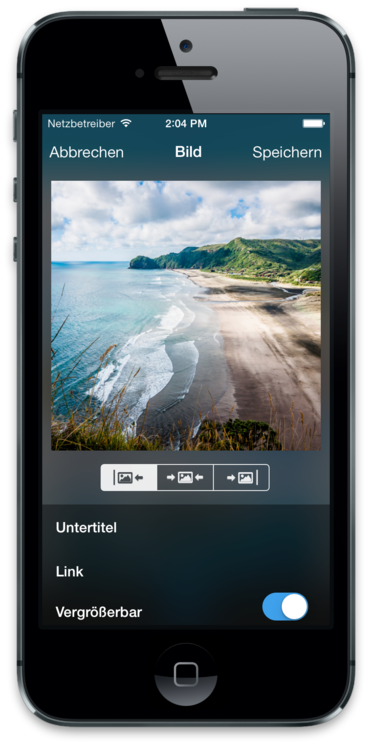
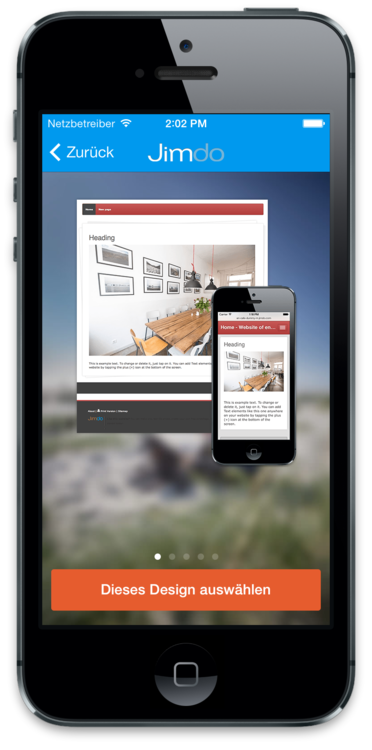
Our iOS app allows users to build a complete webpage for themselves or their business on directly from their mobile device. It’s not like other apps, where you can just edit some parts of your website and maybe don’t even see your site because of a „special user interface“ to edit the content.
With the iOS app of Jimdo you can edit the website simply by touching an element on your website e.g. a headline, some text. You can also structure your entire site’s content with our simple, gesture-driven in-app navigation editor.
What role does the Jimdo iOS app play in your business, and related to that: why did you decide to build the app?
So from the business point of view it has two primary goals. First, it is a value-added service to the existing Jimdo web service, allowing our users to easily update their site with rich media and text while away from their desktop. Secondly it serves as a new platform for organic discovery of our brand, a way for new and different demographics to discover us. We offer the iOS app for free - it doesn’t matter if you are using the Jimdo Free package or the Pro/Business package. The only difference between the packages is, that Pro or Business users will get some extra features in the app that are not available for Jimdo Free users, e.g. Statistics (page views, visitors, etc.), extended Shop features etc. These extra services will grow with the time and we will also always enhance the core app features for Free users to stay true to our core value Pages To The People!.
Given your experience using Appcelerator Titanium, why did your team choose RubyMotion to build the Jimdo app?
So we must admit that we chose Titanium Appcelerator in the beginning (before RubyMotion was released), because Jimdo is a web product with lots of front end web development experience and it seemed a good choice to build a cross-platform app which we could re-use instead of building a native app for just one platform.
However, after about 2 months we regretted choosing Titanium. It was sometimes slow, not very flexible (there were issues customizing TableViewCells and other native UIKit components without writing Objective-C). The support for newer iOS SDK features always lagged months behind Apple releases, and so it impeded our ability to quickly new version-specific features. In short it became clear that building a high- performance app with a huge amount of (UI)-customization wasn’t clearly feasible with Titanium.
Apart from that, developing a complex hybrid app with Javascript was clearly no fun at all. In particular, some things that bothered us were: Lack of proper namespaces, classes, accidental global declaration, minor syntax errors passing without warning, undefined variables discovered at runtime etc.
After a new evaluation of possible alternatives we found the freshly distributed RubyMotion framework. We were a little bit afraid of choosing a brand new framework especially because we wasted 2 month of development at this point, but it’s implementation of the Ruby language is directly based on the Cocoa APIs and data types. Therefore, and because it is compiled ahead of time, it’s performance is much closer to standard Objective-C. Also, the possibility to vendor in Objective-C (3rd party) libraries with one line of code, was and is, just awesome. Also at this point ARC wasn’t completely released yet and the built-in garbage collection from RubyMotion made our code very terse in comparison to Objective-C.
Even our UI-Designer started to write code. We built our UI without using Storyboard, our entire UI is built with a mix of reusable procedural code and Teacup stylesheets.

What technologies from iOS did you use, and did you have any issue accessing those in RubyMotion?
That is kind of a tough question, because we really use the whole spectrum of iOS technologies. I think there is almost no UI element that we haven’t implemented and customized in our app.
We make heavy use of RubyMotion’s excellent support for Objective-C Categories, which makes implementing delegate protocols very simple. In terms of Apple Frameworks, we use CoreData for non-sensitive data, and Keychain Services to save sensitive data securely on the phone. We also completely redesigned our app to adhere to iOS 7 design guidelines, which includes blurred background images, transparency, flat UI where it makes sense.
We’d like to extend our thanks to the RubyMotion team here for supporting the iOS 7 APIs since its beta stages and for the constant (weekly) updates to fix bugs. We only faced limitations when we tried to (ab)use the Runtime class of Objective-C for meta=programming patterns like method swizzling but this could be solved by writing our own wrapper in Obj-C and vendor it in.
Apart from that we really weren’t confronted with many bugs in RubyMotion and even when there were, our mails and pull requests were answered promptly and the fixes were usually implemented in the next weekly update. We wonder if Laurent gets much sleep because his response time answering emails was never longer than 15 minutes whatever time it was ;) Thanks for that!
What gems, CocoaPods, and other libraries did you use, and which did you find the most useful?
First of all: Teacup! It is just great for designing the UI, decouple the code from the views or controllers and makes it easy to customize elements for different iOS versions.
And we use the following Pods and libraries: SSKeychain, AFNetworking, AdjustIO, Thrift, Crittercism, Reachability, Google Analytics, and much more…
What did you learn from writing this app in RubyMotion that you will remember the next time you need to write an app?
We had a lot of learnings there. Some were about code quality and trying to use patterns like MVC correctly in Cocoa. Others were about how to create useful, maintainable automated tests. We decided very early to establish automated tests but our focus was more on Acceptance Tests written in Cucumber format with the Frank Framework. This was and is still a good solution to our needs but an actual test run take almost 1 hour.
So we decided to increase our unit test coverage with the inbuilt “rake spec” MacBacon framework that ships with RubyMotion. These tests of which we have several hundred already only take a couple of seconds to execute which gives us more immediate feedback.
One of our learnings so far is, start writing unit tests for your iOS app as soon as possible and as much as possible - it really makes you think about your class/module interfaces and encourages you to decouple views, controllers and methods so as to be more testable. It just makes your code better and more solid. You also don’t start to panic on your next upcoming release, if there’s a bug, because you can just test it.

Would you recommend RubyMotion to other developers who are going to start learning iOS app development?
Definitely yes! As mentioned in the intro, we started of with 3 people on the mobile team. All 3 of us hadn’t much experience with Obj-C or Ruby. RubyMotion empowered us to learn both in a very short time. Learning Ruby is quite easy, even combined with learning the iOS Cocoa APIs, it has a flatter learning curve than adding Objective-C into the mix.
From my personal point of view I would even say if you want to learn writing native iOS apps, RubyMotion is the fastest, most technically solid way to do it. I personally also recommend it to academic courses which are usually of a 2-3 month duration (one semester) - a period where it’s hard to additionally learn Obj-C and write a good working prototype in parallel.
When you needed to find out an answer to a tricky problem, how did you get the help and answers you needed?
The support at the RubyMotion Google Group is really good and the response time there is also fast (max. 12h until first response). As some of us had already met Laurent at the BubbleConf in Amsterdam, we just sent him emails directly, but we try to do it only when it really gets technically deep into the RubyMotion implementation or if we have found some curious bugs. I’m pretty sure he thinks “Arrr! This Jimdo dudes again” ;), but as mentioned, his responses were fast and he’s still polite. He doesn’t send standard phrases like “Please open a support ticket at…”, even if maybe he should sometimes to stay sane. Also Colin is really active and helpful in the Google Group.
For a company of this small size, with what I imagine is a huge customer base, HipByte is really responsive. Thanks again for that!